html - Place multiple toggle buttons inside
As shown in the below image, In my Agular project I want to create a UI which is having toggles buttons inside a dropdown. I tried by adding field inside and but its not working. <select na

javascript - Bootstrap button drop-down inside responsive table not visible because of scroll - Stack Overflow

java - Angular show button and area only if i select an option - Stack Overflow

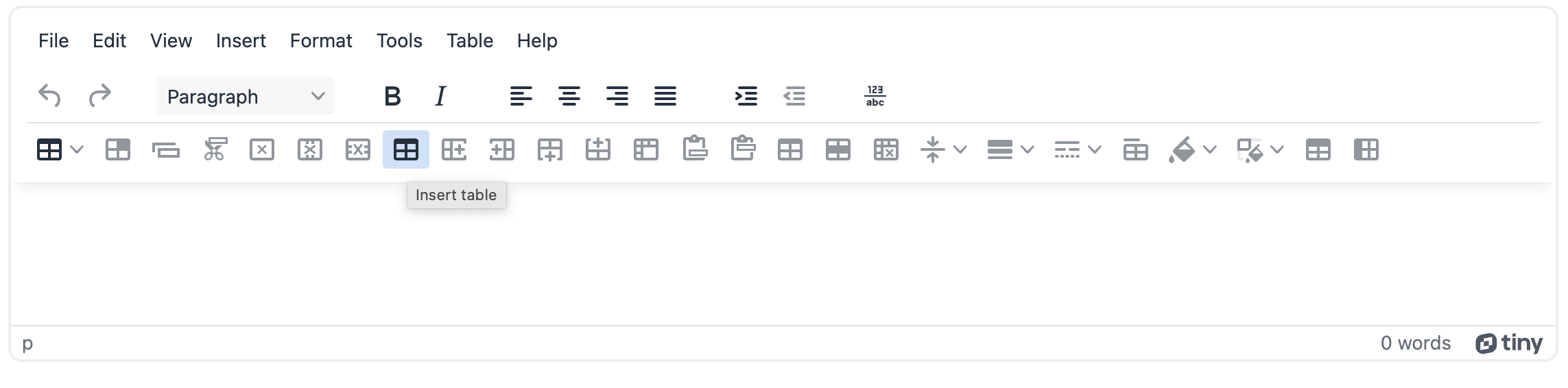
TinyMCE toolbar configuration: Customizing TinyMCE toolbar options and appearance

html - How to make Angular Material mat-select select list width automatic and adapt to the widest option? - Stack Overflow

TinyMCE toolbar configuration: Customizing TinyMCE toolbar options and appearance

html - How do I make Angular Material's button toggle full width but left- align its contents? - Stack Overflow

browser automation - Multi-select dropdown toggle webdriver issue - Software Quality Assurance & Testing Stack Exchange

javascript - Angular material v15 mat-select options appear at bottom of page; how to fix? - Stack Overflow

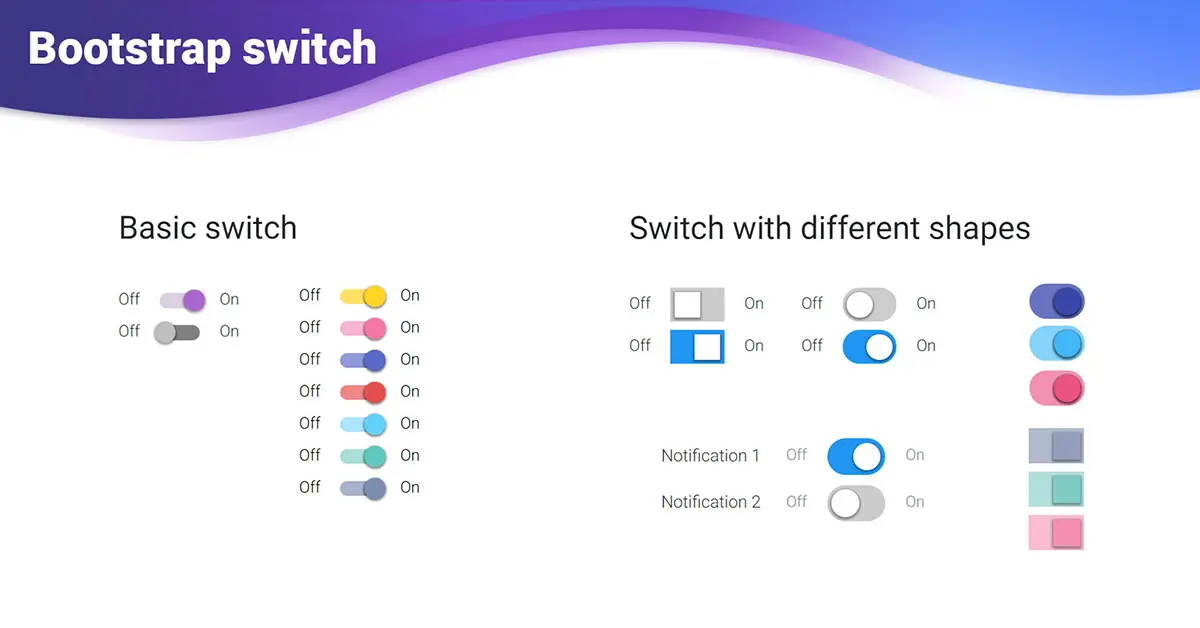
Angular Bootstrap Switch - examples & tutorial

API Platform Getting Started With API Platform: Create Your API and Your Jamstack Site

Disable toggle buttons depends on all number type inputs in angular - Stack Overflow

html - Multi Select in angular 6 - Stack Overflow

javascript - Angular Material Table Toggle Button if Status is equal to 'Closed' - Stack Overflow

Bootstrap Buttons - examples & tutorial